drawBox(firstCol, firstRow, lastCol, lastRow)
Draws a box with borders.
Parameters
firstCol
The first column of the box.
firstRow
The first row of the box.
lastCol
The last column of the box.
lastRow
The last row of the box.
Example
main.py
import upygame as pygame
from upygame import TAS
# Setup the screen buffer
pygame.display.init(False)
# PICO-8 palette
# TAS UI uses always the the colors 1-3. The color 0 is transparent for the UI.
pygame.display.set_palette_16bit([0x0000, 0x5aa9 , 0xf809 , 0xff7c, 0xa286, 0x0429, 0xbe18, 0x194a,0xfd00, 0x0706, 0xff44, 0x792a, 0x255f, 0x7392, 0xfbb4, 0xfe54]);
screen = pygame.display.set_mode() # full screen
# Map, 8x8 tiles. All tile id's are zero.
mapPixels1 = bytearray(16*16)
# Tile, 8x8 pixels.
diamond8Pixels = b'\
\xcc\xc3\x3c\xcc\
\xcc\x3c\xc3\xcc\
\xc3\xcc\xcc\x3c\
\x3c\xcc\xcc\xc3\
\x7c\xcc\xcc\xc7\
\xc7\xcc\xcc\x7c\
\xcc\x7c\xc7\xcc\
\xcc\xc7\x7c\xcc\
'
# Initialise the tilemap.
tilemap = pygame.tilemap.Tilemap(16, 16,mapPixels1)
tilemap.set_tile(0x0, 8, 8, pygame.surface.Surface(8, 8, diamond8Pixels));
# Draw the box and the text.
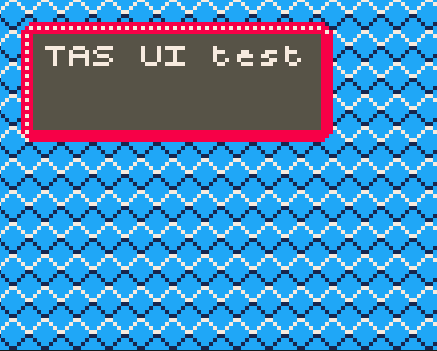
TAS.drawBox(1, 1, 13, 5)
TAS.setCursor(2, 2)
TAS.printString("TAS UI test")
# The main loop
while True:
# Draw the tilemap
tilemap.draw(0, 0)
# Update the screen.
pygame.display.flip()
The Pokitto Online Edit
The Pokitto Online Editor settings
Resolution: TAS low
TAS Tile Width: 8
TAS Tile Height: 8
TAS Maximum Sprites: 100